A colorful theme with a big header.

- NuGet Package
- Wyam.Blog.Stellar
- Links
- Source Code
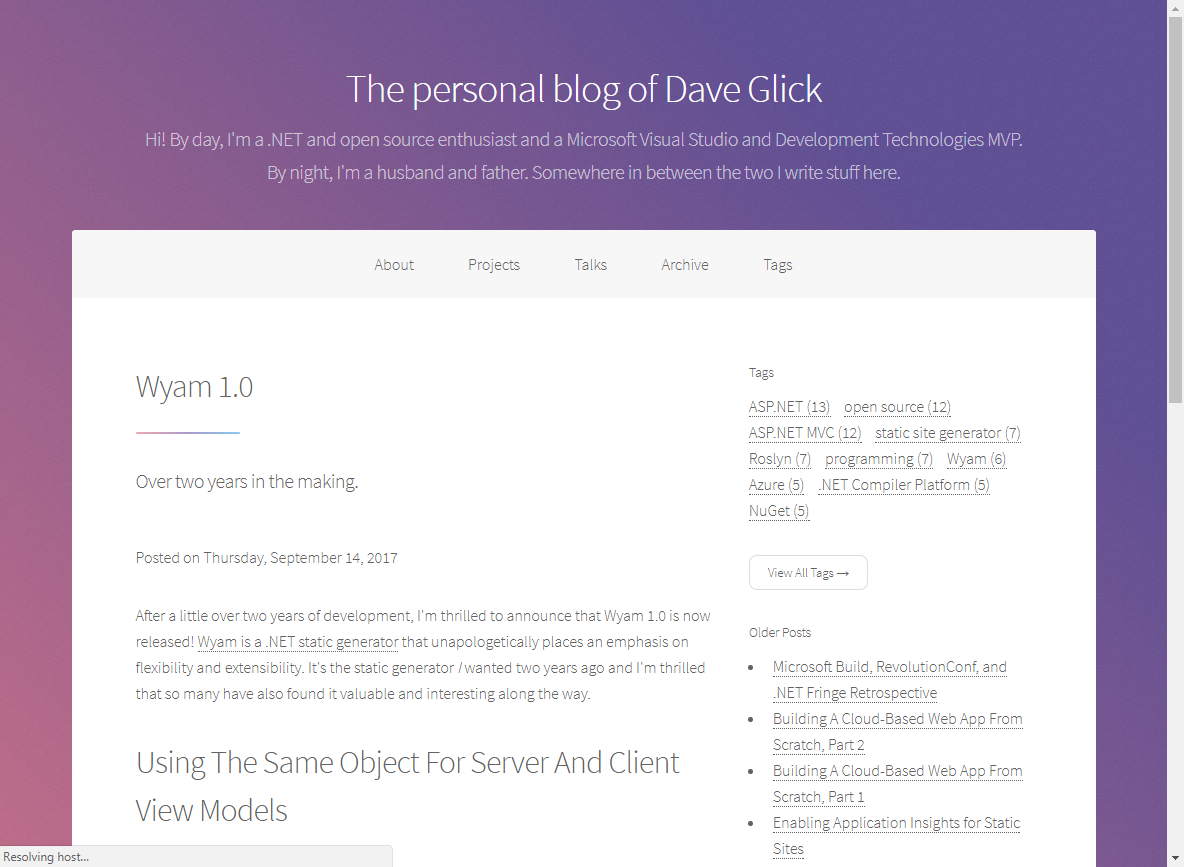
- Preview
Usage Via NuGet
This is an official theme and therefore Wyam already knows about it and no explicit NuGet package needs to be specified.
To use it, pass the -t argument on the command line to specify the theme
(along with the -r argument to specify the recipe):
wyam -r blog -t StellarAlternatively, you can specify the theme and recipe in your configuration file:
#r blog
#t StellarThis theme is a port of the Stellar theme from HTML5 Up.
Usage Notes
Adding Disqus
Adding Disqus (or any other commenting system) to your blog posts is easy. You'll need to include the Disqus code on every blog post (but not other pages), so /_PostFooter.cshtml is probably the best place to put it. Add the following to a _PostFooter.cshtml file in your input folder:
<div id="disqus_thread"></div>
<script type="text/javascript">
/* * * CONFIGURATION VARIABLES: EDIT BEFORE PASTING INTO YOUR WEBPAGE * * */
var disqus_shortname = 'your-shortname'; // required: replace example with your forum shortname
var disqus_identifier = '@Model.FilePath(Keys.RelativeFilePath).FileNameWithoutExtension.FullPath';
var disqus_title = '@Model.String(BlogKeys.Title)';
var disqus_url = '@Context.GetLink(Model, true)';
/* * * DON'T EDIT BELOW THIS LINE * * */
(function() {
var dsq = document.createElement('script'); dsq.type = 'text/javascript'; dsq.async = true;
dsq.src = '//' + disqus_shortname + '.disqus.com/embed.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(dsq);
})();
(function () {
var s = document.createElement('script'); s.async = true;
s.type = 'text/javascript';
s.src = '//' + disqus_shortname + '.disqus.com/count.js';
(document.getElementsByTagName('HEAD')[0] || document.getElementsByTagName('BODY')[0]).appendChild(s);
}());
</script>
<noscript>Please enable JavaScript to view the <a href="http://disqus.com/?ref_noscript">comments powered by Disqus.</a></noscript>
<a href="http://disqus.com" class="dsq-brlink">comments powered by <span class="logo-disqus">Disqus</span></a>
This example uses the file path as the Disqus ID. Depending on how you have your Disqus account set up, you many need to tweak the configuration variables.